博客搭建(五)配置gitalk评论功能
[2024-10-24] 更新:本站点评论系统已更换为 waline。
适用于hexo博客,使用hexo-theme-Redefine主题。参阅博客搭建(一)建站。
1. 注册github应用
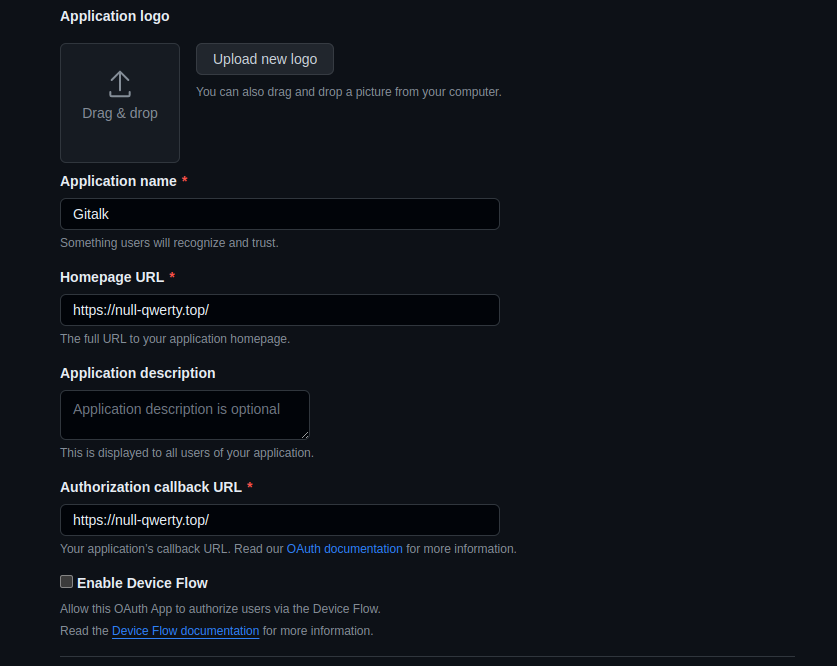
首先需要注册一个github应用:

其中Homepage URL和Authorization callback URL都填写博客的域名即可。
点击Register application后,会生成一个Client ID和一个Client Secret,没有Client Secret的话点击Generate a new client secret即可,这两个值在后面会用到。
2. 新建一个仓库
在github上新建一个 public 仓库,用于存放评论数据。随便发布一个 issue 用于开启 issues。
3. 修改配置
修改 _config.redefine.yml 文件的相关配置:
1 | comment: |
clientID 和 clientSecret 是第一步注册应用时生成的两个值,repo 是第二步新建的仓库的名称,owner 是仓库的拥有者,一般是自己的用户名。proxy 是一个代理,用于解决跨域问题,由于经常被墙,所以可能需要更换。可以在gitalk的issues里找到可能可用的代理,上面配置中是我个人搭建的一个代理,可以试试。
4. 可能遇到的问题
未找到相关的 issues 进行评论,请联系 @xxx 初始化创建:点一下下面的使用 github 登录按钮即可。如果在部署 gitalk 之前发布过文章,则需要登录后将每篇文章刷新一下,才能正常使用评论功能。Error: Not Found:没找到仓库,检查名称是否正确。Error: Network Error:网络错误,检查代理是否可用。
- 标题: 博客搭建(五)配置gitalk评论功能
- 作者: null-qwerty
- 创建于 : 2024-01-09 15:00:48
- 更新于 : 2025-08-28 14:16:59
- 链接: https://blog.null-qwerty.work/2024/01/09/博客搭建(五)配置gitalk评论功能/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论